In den letzten Jahren haben sich Web-Fonts (Schriften für Webseiten) als der Standard herauskristallisiert. Die Typographie für Webseiten hat eine enorme Bedeutung erlangt und wird immer wichtiger.
Einer der größten Anbieter für kostenlose Web-Fonts ist Google-Fonts (https://www.google.com/fonts) und es war nur eine Frage der Zeit, bis die ersten Abmahnhaie auf diesen Zug aufspringen.
Google-Fonts sind mit über 1000 kostenlosen Fonts an sich eine sehr feine Sache.
Warum nur an sich?
War die direkte Verwendung vor dem 20.1.2022 datenschutzrechtlich zumindest kritisch anzusehen, so ist es seither fast grundsätzlich zu unterlassen. Mit dem Urteil des LG München vom 20.01.2022 (Az. 3 O 17493/20 [siehe *1]) ist das Verwenden von Google-Fonts ohne explizite die Einwilligung des Nutzers eine Verletzung des Persönlichkeitsrechts.
Binden Sie die Web-Fonts von Google-Fonts direkt ein, wird bei jedem Aufruf Ihre aktuelle IP-Adresse an den Google-Fonts-Server übertragen. Hypothetisch besteht nun die Möglichkeit, dass Google seine anderweitig gesammelten Daten mit dieser IP-Adresse zusammenführt und so zum Beispiel Bewegungs- oder Interessenprofile erstellt.
Da die Fonts datenschutzkonform auch lokal über Ihren Server einzubinden sind, hat das Gericht den Rechtfertigungsgrund des „berechtigten Interesses“ im Sinne von Art. 6 Abs. 1 DSGVO [siehe *2] verneint.
Aufgrund dieses Urteils sind im Moment mal wieder nicht anderweitig ausgelastete Abmahner unterwegs. Die Kosten und den damit verbundenen Ärger können Sie jedoch schnell und einfach vermeiden.
So überprüfen Sie, ob Sie Google-Fonts verwenden
Unsicher, ob bei Ihnen Google Fonts verwendet werden?
Dann öffnen Sie einfach Ihre Webseite in der Quelltext-Ansicht.
Beim Chrome-Browser versteckt sich diese unter „Anzeigen“ -> „Entwickler“ -> „Quelltext anzeigen“. Im Safari-Browser: „Entwickler“ -> „Seitenquelltext einblenden“ und in Edge mit rechtem Mausklick in die Seite und dann „Seitenquelltext anzeigen“.
Den Quelltext durchsuchen Sie nun nach dem Begriff „fonts.googleapis.com“ oder „fonts.gstatic.com“.
Was Sie tun sollten, wenn Sie Google-Fonts verwenden
Ist Ihre Webseite mit WordPress erstellt, können Sie das kostenlose Plugin „disable-remove-google-fonts“ installieren. Bei Joomla verrichtet das Plugin „jmg-disable-google-font“ denselben Dienst.
Damit sollten Sie in der Regel auf der sicheren Seite sein.
Falls Sie weder WordPress noch Joomla verwenden oder das Plugin nicht mögen, können Sie die gewünschte Schriftart herunterladen und auf Ihrem den Webspace hochladen.
Zur Vorbereitung und dem Download nutzen Sie hierzu am besten den Service Google Webfonts Helper von Mario Ranftl unter https://google-webfonts-helper.herokuapp.com/fonts
Mit einem FTP-Programm wie Filezilla können Sie die vorher heruntergeladenen WOFF2-Dateien hochladen. Eine gute Idee ist es, die Fonts in einen Ordner (sinnigerweise als „fonts“ benannt) hochzuladen.
Ersetzen Sie nun in Ihrer Seite (vorher bitte eine Sicherheitskopie anfertigen) den Link auf die Google-Fonts durch den neuen Link.
Haben Sie bisher einen Link in dieser Art:
<link href=“https://fonts.googleapis.com/css2?family=Ibarra+Real+Nova:ital,wght@1,500&display=swap“ rel=“stylesheet“>
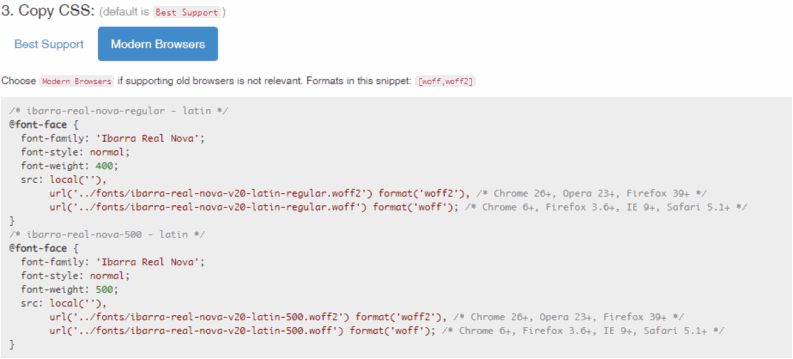
gehabt, so entfernen Sie diesen nun und kopieren den nachfolgenden, vom google-webfonts-helper generierten Block in Ihr CSS-File.

Achten Sie darauf, den Datei-Namen und Pfad ganz genau (bitte auch die Groß/Kleinschreibung übernehmen und auf Leerzeichen und Umlaute verzichten) zu übernehmen.
Wenn Sie Probleme beim Umsetzen haben, sprechen Sie uns einfach an! Wir helfen Ihnen gerne!
[*1] https://www.lhr-law.de/magazin/datenschutzrecht/google-fonts/
[*2] https://dejure.org/gesetze/DSGVO/6.html
[*3] https://google-webfonts-helper.herokuapp.com/fonts
